Immer wieder steht man vor der Frage, welche Farbdesigns am besten passen, dafür muss man noch einmal Webdesigner sein. Es genügt schon, ein Logo, eine Visitenkarte oder einen Flyer zu gestalten. Jedes Mal fragt man sich neu, welches Farbschema gut harmoniert – vor allem dann, wenn man sich an kein Corporate Design halten muss und in der Farbgebung vollkommen frei ist.
Über Farb-Harmonielehre und Farbsymbolik ist schon viel geschrieben worden, was ich nicht unbedingt wiederkäuen möchte. Mein Ansatz für das Finden eines idealen Farbschemas liegt in der Fotografie und zwar in der Naturfotografie.
Größte Inspirationsquelle- Farben der Natur
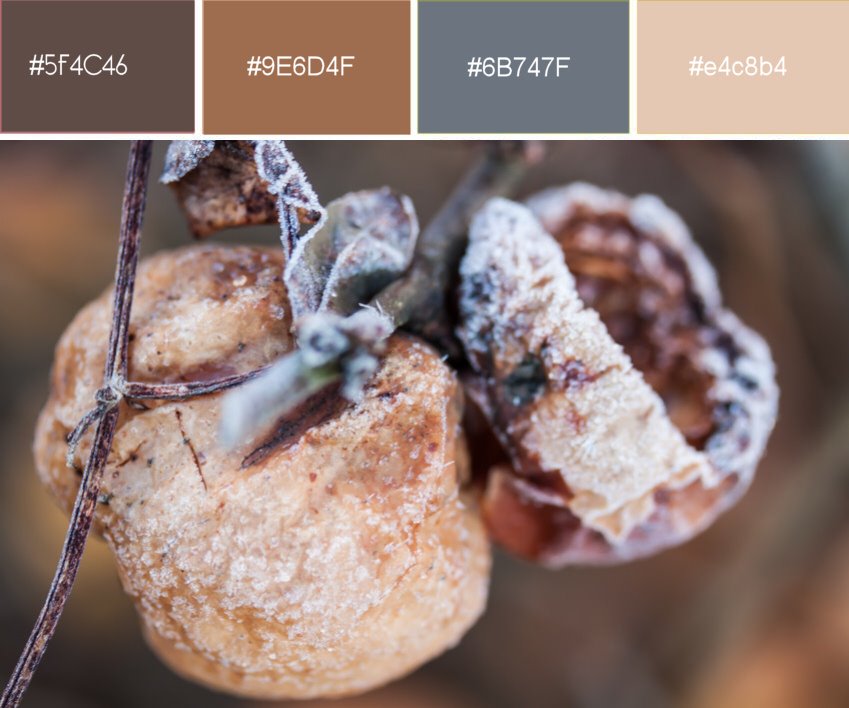
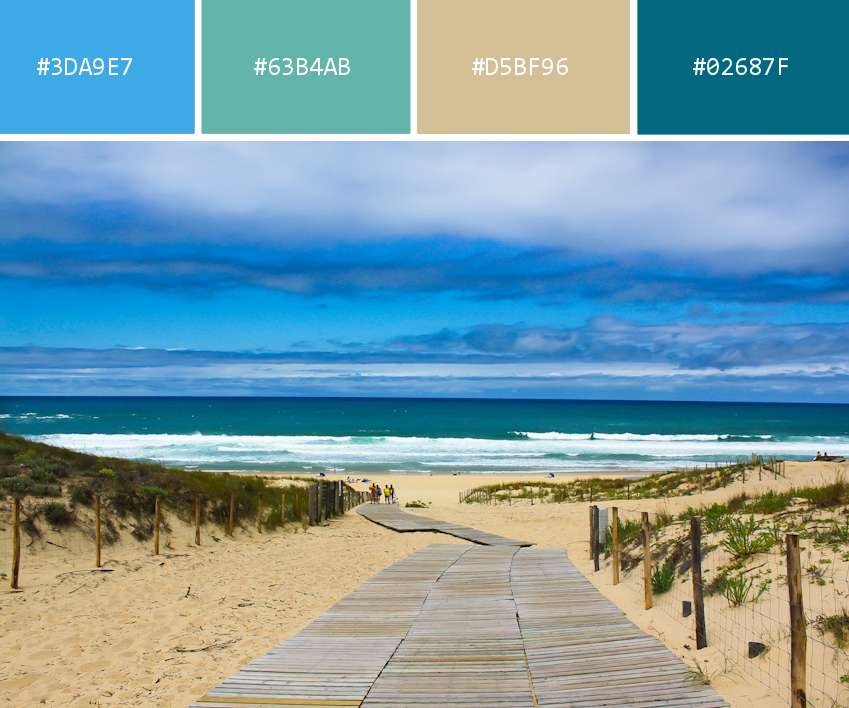
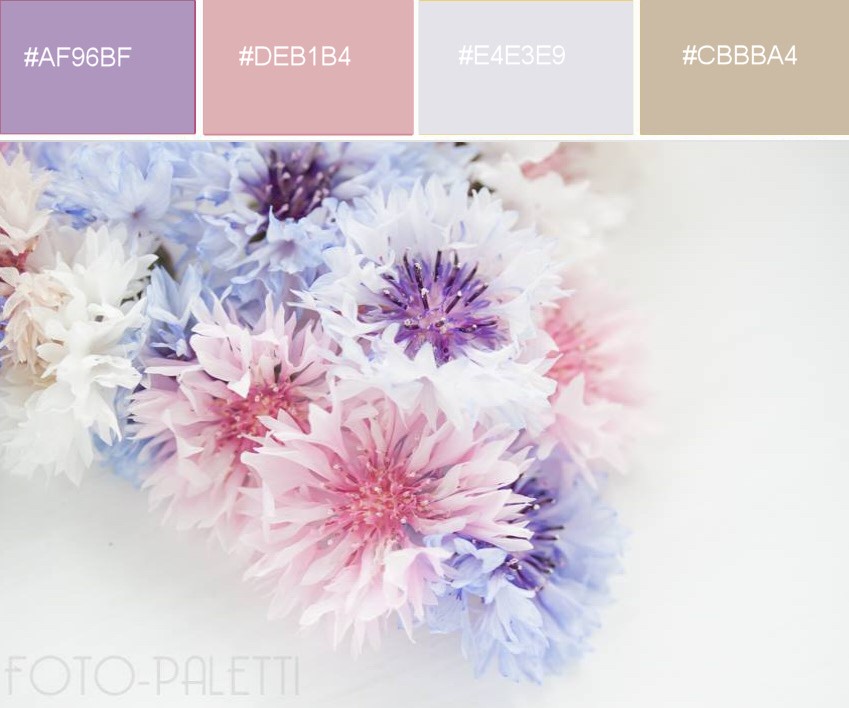
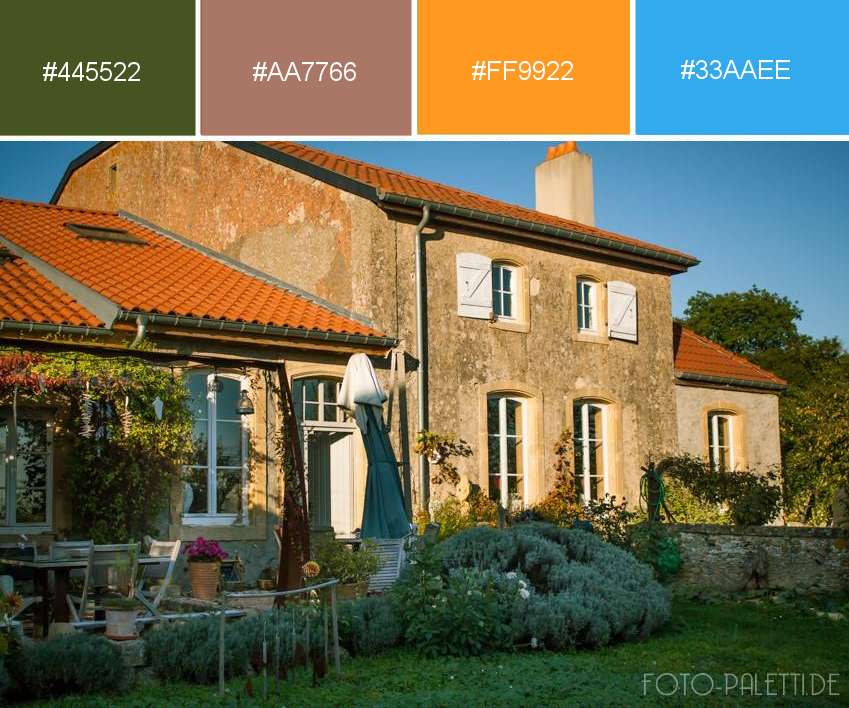
Die Natur ist unsere größte und zuverlässigste Inspirationsquelle. Was auf Naturfotos farblich gut aussieht, hat ein perfektes Farbschema, warum sollte man dieses also nicht auch für andere Design-Produkte nutzen können?
Ich habe euch daher einige Farbschemata zusammengestellt, die der Natur entsprungen sind. Frische, sommerliche und auch herbstliche, gedeckte Farben, von allem etwas. Auch die Hex-Farbwerte könnt ihr direkt übernehmen.
Wer sich fragt, woher man diese Farbpaletten bekommt. Es gibt zwei Möglichkeiten, entweder „zu Fuß“, indem ihr mit der Pipette des Bildbearbeitungsprogramms auf die entsprechenden Farben klickt und euch den Hex-Wert notiert oder mit coolen Tools. Eines davon ist der Color Palette Generator, den ich gerne einsetze, wo ihr einfach die URL des Bildes eingebt, das ihr analysieren wollt.
Wer nicht ganz ohne Farbtheorie auskommen möchte…
Ein beliebtes Farbschema in der digitalen Welt ist das HSB-Modell. HSB steht für Hue, Saturation und Brightness – also Farbton, Sättigung und Helligkeit. Die Farbe wird über den Farbton und die dazu in Abhängigkeit stehenden Werte der Sättigung (S) und Strahlungshelligkeit definiert. Der Sättigungswert zwischen Null und 100 Prozent gibt an, wie kräftig die Farbe im Vergleich zu ihrem maximalen Wert ist. Die Helligkeit bezieht sich auf die Strahlungsintensität einer Farbe (0 bis 100 Prozent). Reine Farben haben hohe Helligkeits- und Sättigungswerte, was sie lebendiger erscheinen lässt. Dunkle Farben haben niedrige Helligkeitswerte, wodurch sie schwärzer erscheinen. Viele Farben kann man allein dadurch erzeugen, dass man sie in verschiedenen Schattierungen von Helligkeit und Sättigung darstellt.
Die Primärfarben heißen im Webdesign Rot, Grün, Blau (RGB), die Sekundärfarben Cyan, Magenta und Gelb. Alles zusammen ergibt den Farbkreis.
Ein Browser interpretiert Farben durch Hexadezimalwerte, die durch das Raute-#-Zeichen eingeleitet werden.
Wie beginnt man? Nützliche Helfer
Wenn man keine Farbvorgaben durch Corporate Design hat und sozusagen „from scratch“ beginnt, sollte man sich als erstes seine Grundfarbe überlegen. Die Grundfarbe ist die Farbe, die den Hauptanteil des Designs einnehmen soll. Bei einer Website kann das der Hintergrund sein oder der Header. Die Grundfarbe wiederum hängt davon ab, was man mit dem Design-Produkt erreichen möchte, ist also eng mit dem Produkt verflochten. Wenn die Grundfarbe gefunden ist und man kein Foto als Vorlage zur Hand hat, das die Grundfarbe (und evtl. komplementäre Farben) enthält, kann man verschiedene komplementäre Modelle im Web zu Hilfe nehmen, die die passenden Farben zur Grundfarbe anzeigen. Das geht beispielsweise mit diesem Webtool:
Hier kann man sich sowohl monochrome verwandte Farben anzeigen lassen als auch komplementäre Farben oder auch Farbschemata, die sich aus drei oder vier Farben zusammensetzen und nach einem bestimmten Schema harmonieren. Ein absolut empfehlenswertes Tool, das die Experimentierfreude fördert und uns in unserem Gespür für Ästhetik unterstützen kann.










 Ich bin Redakteurin im IT-Bereich, fotografiere seit ungefähr 5 Jahren und blogge seit 2013 hier auf Foto-Paletti. Am liebsten mag ich die Kreativ-Fotografie und spannende Bearbeitungstechniken. Gerne fotografiere ich Pflanzen in all ihrer Pracht oder Bescheidenheit, aber auch Food und ästhetische Dekorations- und Wohnelemente. Auch in der Microstock-Fotografie bin ich seit ein paar Jahren mit Bildern in Agenturen vertreten.
Ich bin Redakteurin im IT-Bereich, fotografiere seit ungefähr 5 Jahren und blogge seit 2013 hier auf Foto-Paletti. Am liebsten mag ich die Kreativ-Fotografie und spannende Bearbeitungstechniken. Gerne fotografiere ich Pflanzen in all ihrer Pracht oder Bescheidenheit, aber auch Food und ästhetische Dekorations- und Wohnelemente. Auch in der Microstock-Fotografie bin ich seit ein paar Jahren mit Bildern in Agenturen vertreten.
Grüß Dich Nora,
Adobe hat da auch was. Für alle die, die Cloud nutzen, ist das wohl noch ein bisschen praktischer. Du kannst hier https://color.adobe.com/de/create/color-wheel auch Color-Themen mittels Bild erzeugen oder dich von anderen inspirieren lassen. Und anschließend kann man sie speichern und in den Adobe Anwendungen über die Farbfelder aufrufen.
Ich mache das so schon seit Jahren mit den Farben für Webseiten.
Grüße!
Liebe Sophie, vielen Dank für den nützlichen Hinweis, vielleicht werde ich auch bald zum Cloud-Nutzer…